https://realpython.com/lessons/pyqt-layouts-overview/
Creating PyQt Layouts for GUI Applications (Overview) – Real Python
Hello there! In this course, we are going to create flexible GUIs in PyQt5. Specifically, here’s what we are going to make. We are going to create some GUIs that scale in the horizontal axis, some that scale on the vertical axis, some that scale on…
realpython.com
https://www.pythonguis.com/tutorials/first-steps-qt-creator/
Create your first PyQt5 app in Qt Creator
Use Qt Designer's drag and drop interface to design your PyQt5 GUI. So far we have been creating apps using Python code.
www.pythonguis.com
[Python/PyQt] UI 생성 및 연결 | Python GUI 프로그램
[Python/PyQt] PyQt UI 생성 및 연결 | Python GUI 프로그램 원래 작성된 문서를 티스토리로 옮기는 문서입니다. 개요 PyQt란, Qt의 레이아웃에 Python의 코드를 연결하여 GUI 프로그램을 만들 수 있게 도와주
jiwift.tistory.com
개요
PyQt란, Qt의 레이아웃에 Python의 코드를 연결하여 GUI 프로그램을 만들 수 있게 도와주는 프레임워크를 말한다.
즉 UI는 PyQt 프레임워크가 Qt 위젯 및 UI를 구현하게 도와주고, 내부 기능을 Python을 이용한다.
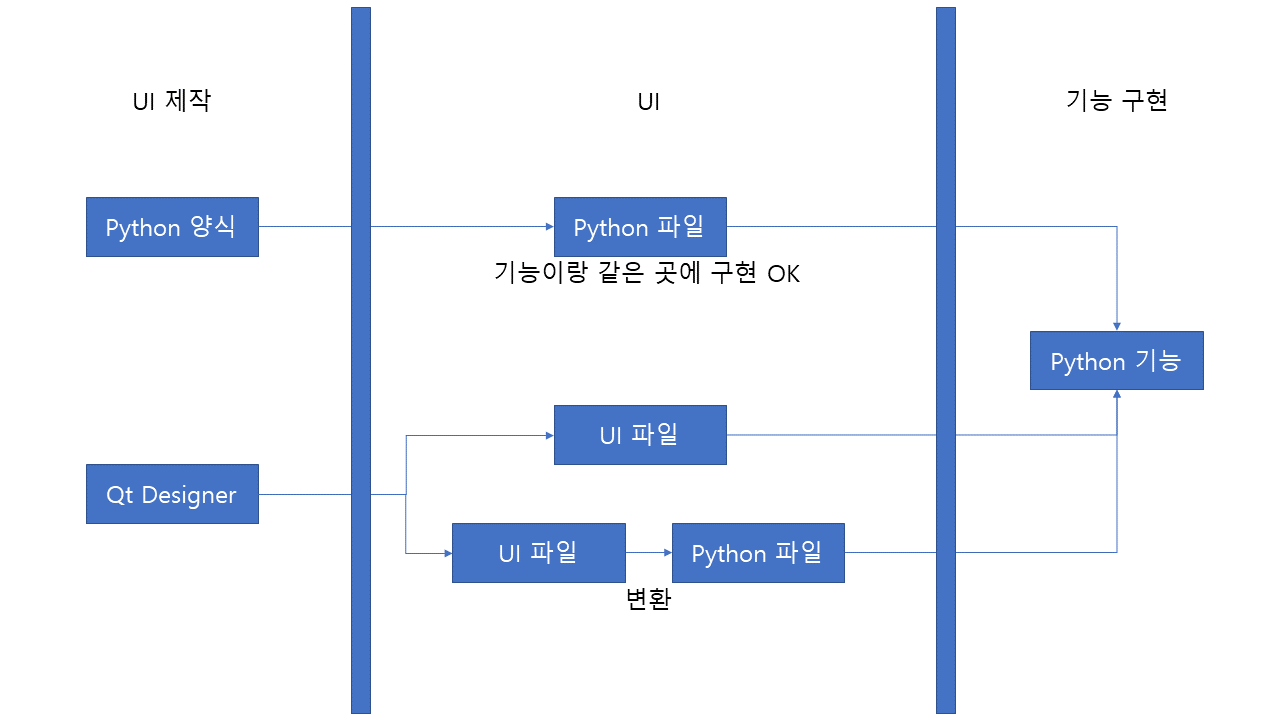
UI 사용 구조

그림을 제대로 그린 지 모르겠지만 큰 틀로 보면 이렇다... 다음 설명들과 함께 보면 이해 갈 것으로 예상..ㅎ
UI 생성 방법 종류
로직은 python으로 구현하고 UI는 PyQt를 사용하는 것은 알겠는데, 어떻게 화면을 구현해??라고 처음에 생각이 들었다. 우선 UI를 구현하는 방법은 두 가지가 있다. python 코드만을 사용해서 구현하는 것과 QtDesigner 툴을 사용하는 방법이다.
iOS에서 UI를 구현할 때 Storyboard에서 그리는 것과 Swift만으로 작성하는 것이 있는 것과 같다고 본다.
아래는 코드와 툴 사용 차이를 보여준다.

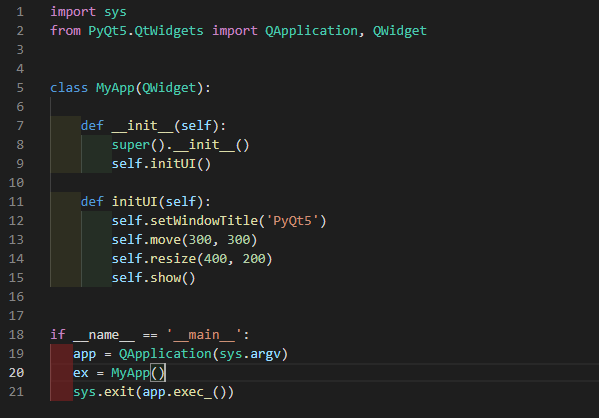
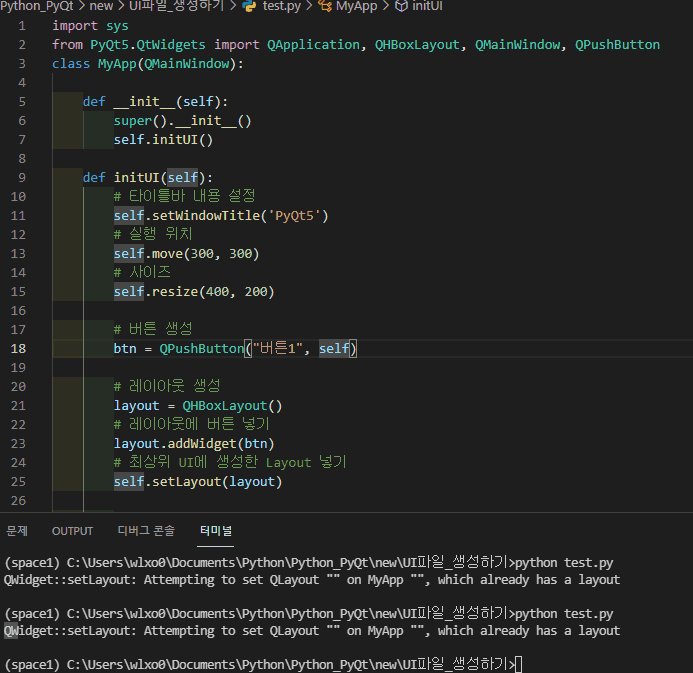
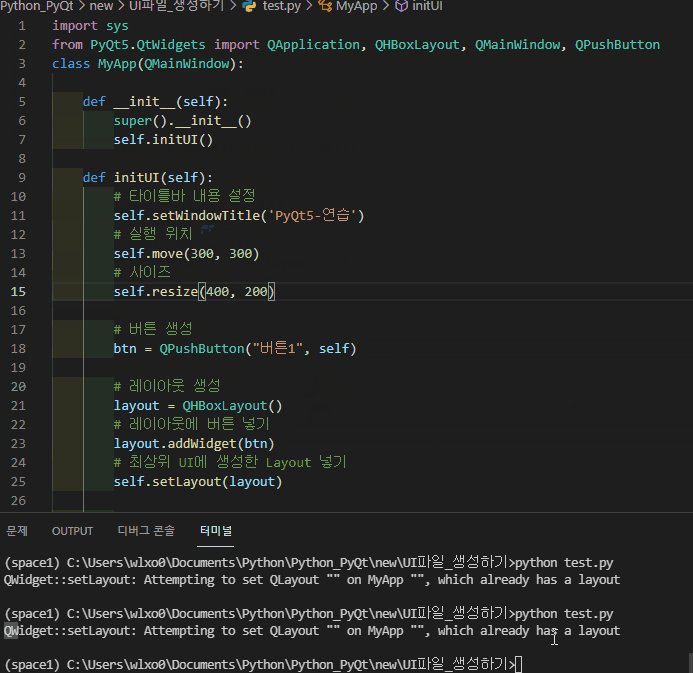
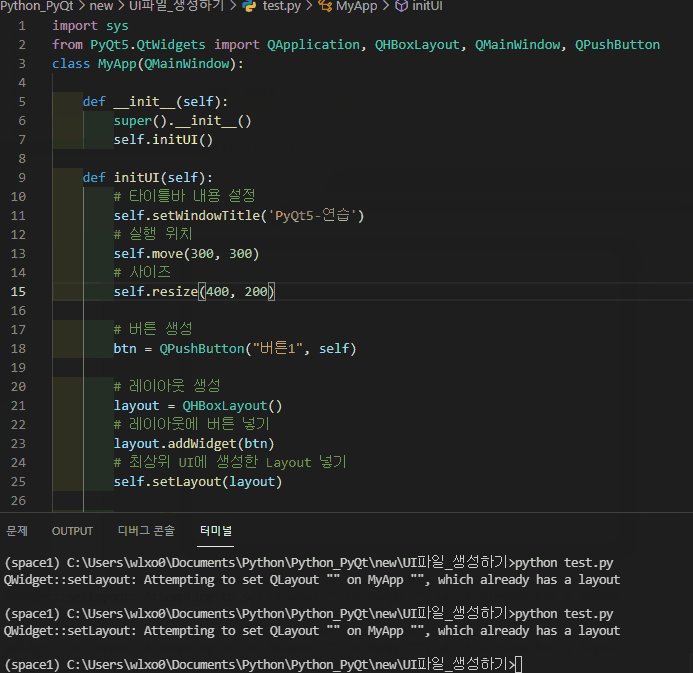
위 코드는 코드만을 사용해서 UI를 구현한 것이다. 코드를 사용해 크기와 위치 색상 동작을 구현한다. 눈에 보이지 않아 어렵게 느껴지는 부분도 있다.

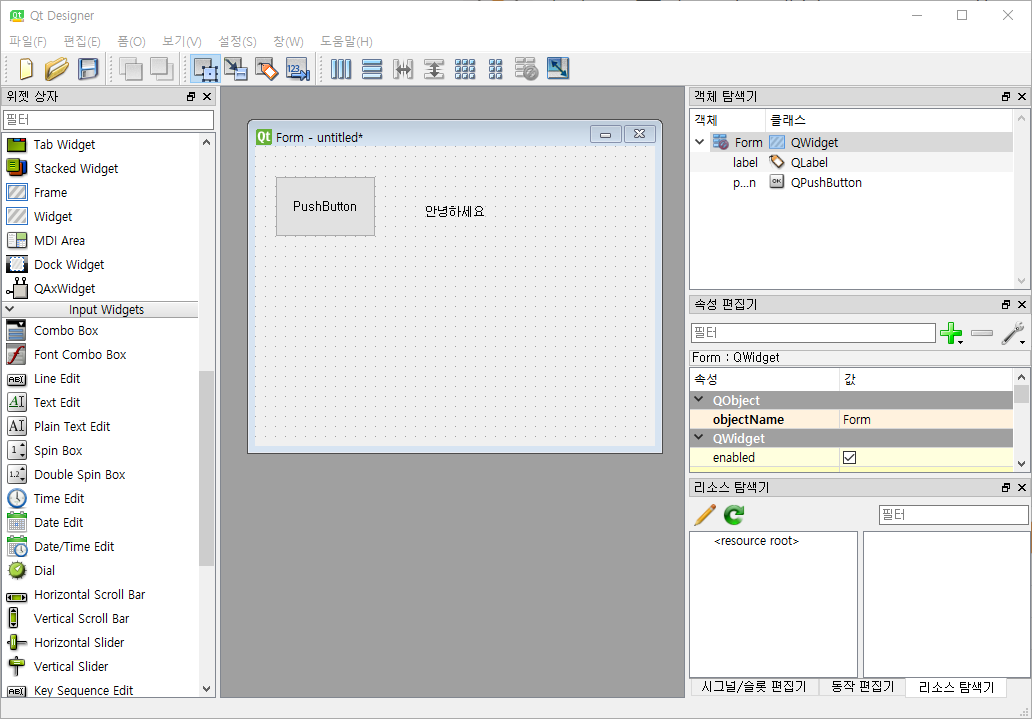
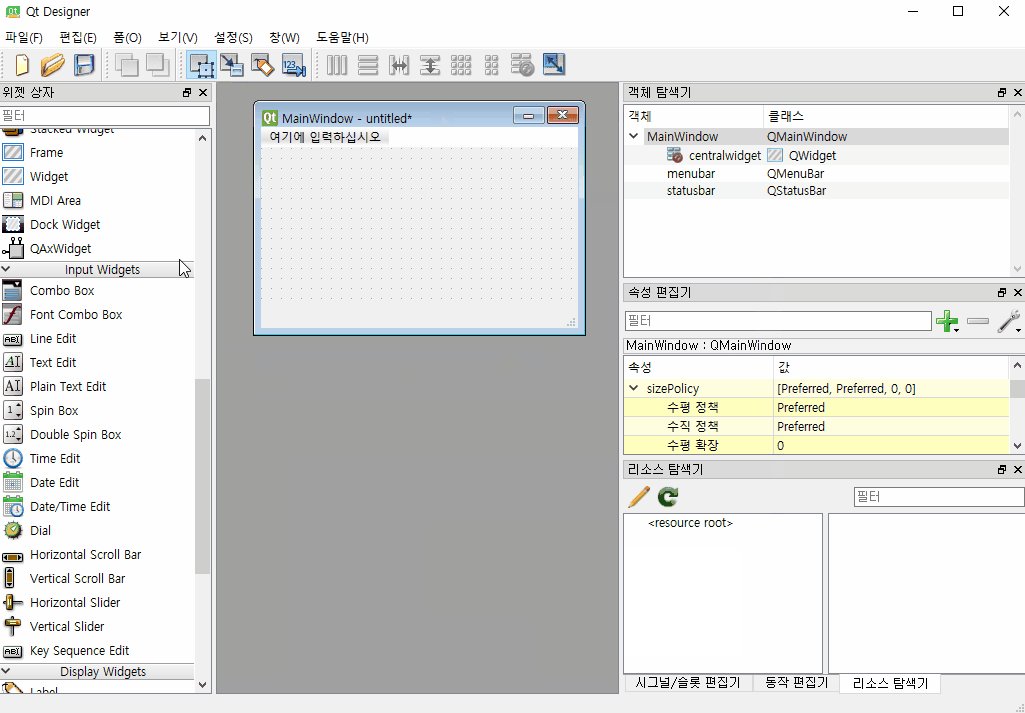
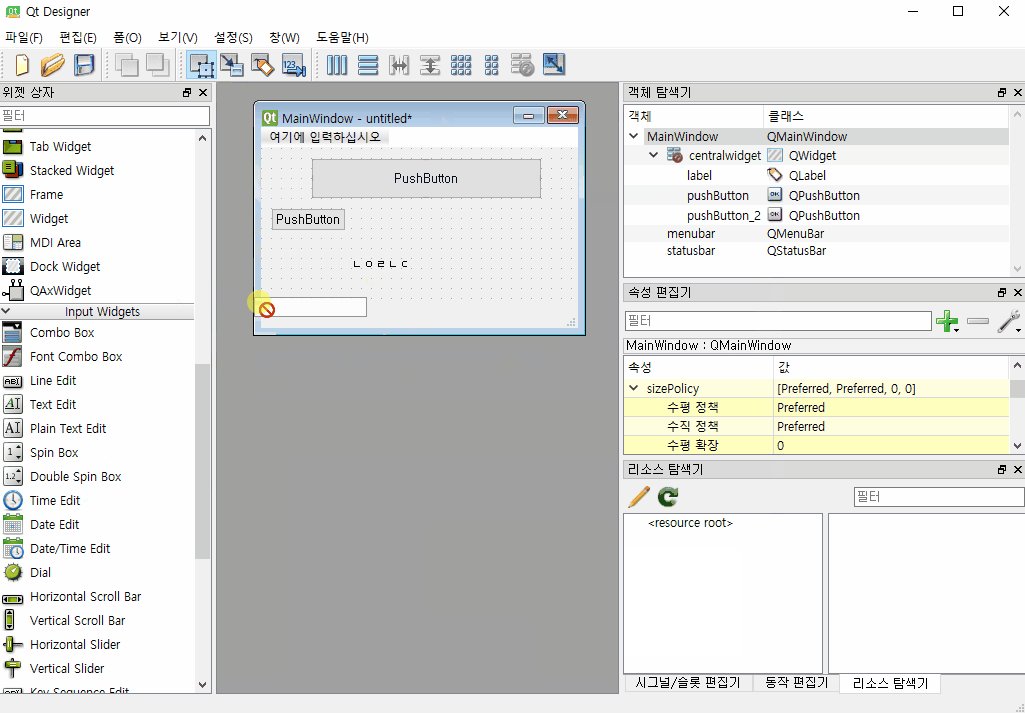
위 사진은 Qt Designer를 사용해서 UI를 구현하는 방법이다. 눈으로 보고 그린다는 점이 쉽게 느껴진다.
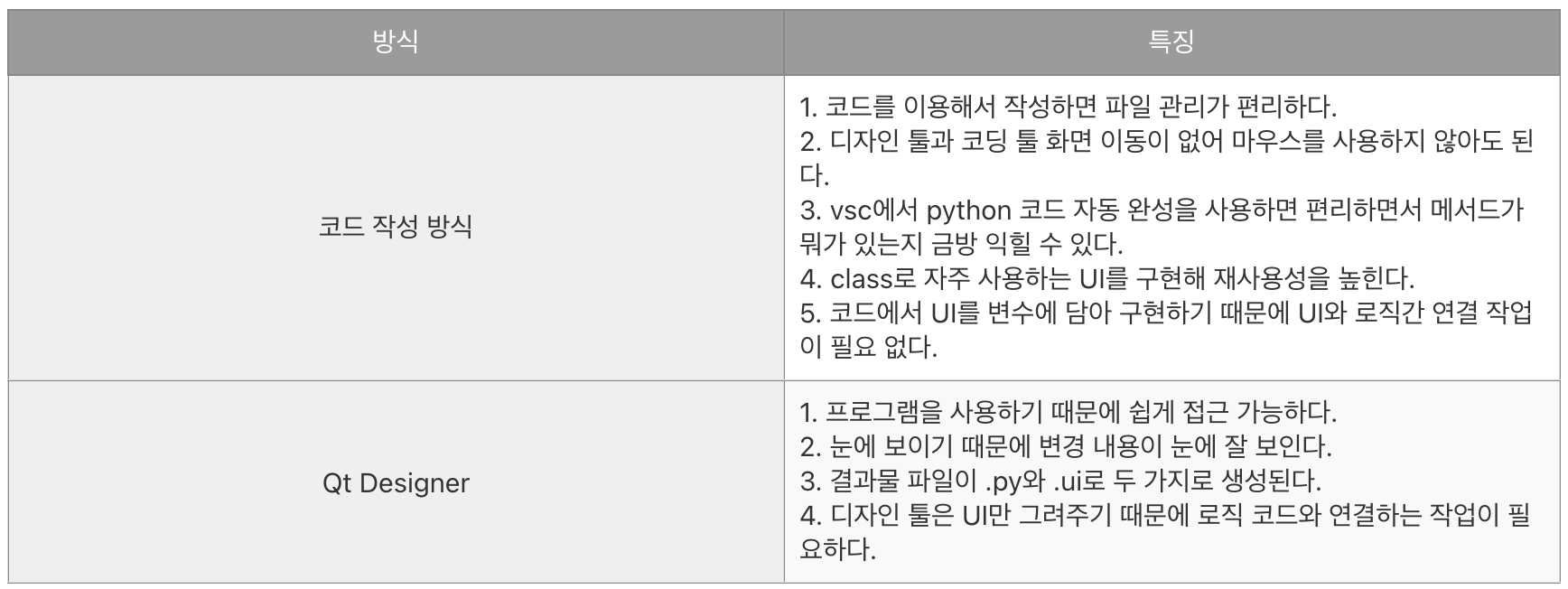
비교

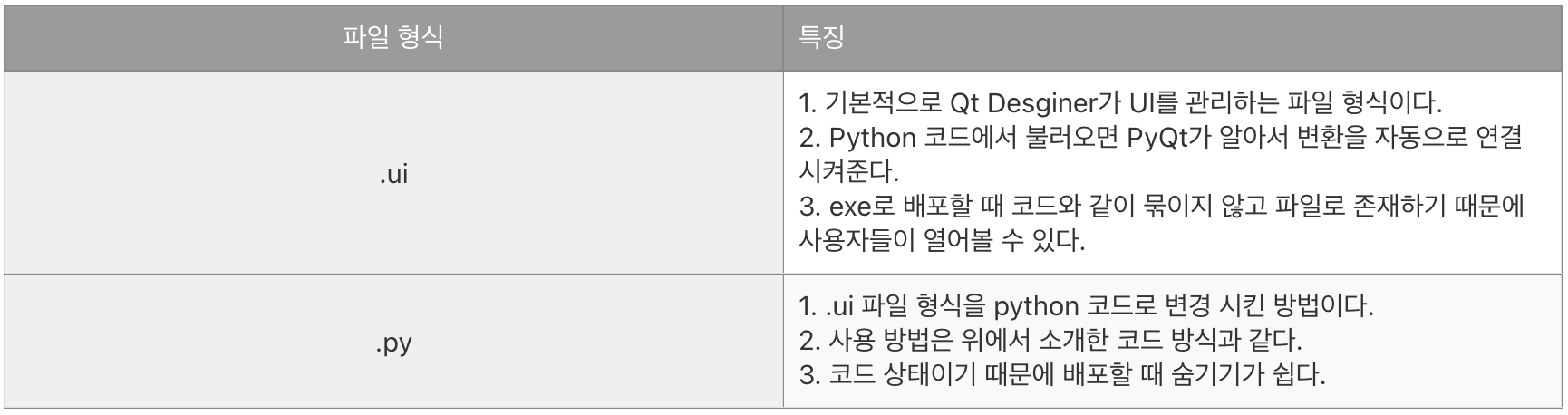
Qt Designer는 UI 구현 결과물이 .py와 .ui 두 가지 중 선택해서 생성되는데 아래는 둘을 비교한 표이다.

두 방법은 서로 장단점을 모두 가지고 있기 때문에 뭐가 더 좋다고 판단할 수 없다. 속도적인 측면에서도 거의 동일. 진행하는 프로젝트 혹은 선호도에 따라서 사용. 두 방법을 섞어 사용할 수 있기 때문에 재사용성이 필요한 UI는 코드로 고정적이면서 수정이 많이 필요 없는 부분은 툴을 사용하는 방법도 좋다고 생각.
UI 생성
위에서 배운 내용을 토대로 이번에는 직접 UI를 구현하도록 하고. 모든 내용을 다룰 수 없기 때문에 간단하게 진행한다.
코드 방법
우선 코드 방법을 먼저 본다.
import sys
from PyQt5.QtWidgets import QApplication, QHBoxLayout, QMainWindow, QPushButton
class MyApp(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 타이틀바 내용 설정
self.setWindowTitle('PyQt5')
# 실행 위치
self.move(300, 300)
# 사이즈
self.resize(400, 200)
# 버튼 생성
btn = QPushButton("버튼1", self)
# 레이아웃 생성
layout = QHBoxLayout()
# 레이아웃에 버튼 넣기
layout.addWidget(btn)
# 최상위 UI에 생성한 Layout 넣기
self.setLayout(layout)
# 보여주기
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())(위에 코드만 입력하면 실행 가능.)
코드 방법은 Python 파일 하나만 있어도 로직과 UI 모두 구현 가능합니다. 기본적인 순서로는
1. 원하는 위젯 선언
2. 위젯 설정
3. 위젯 배치
코드만을 사용하기 때문에 메서드만 알고 있으면 다른 설정 없이 바로 가능.
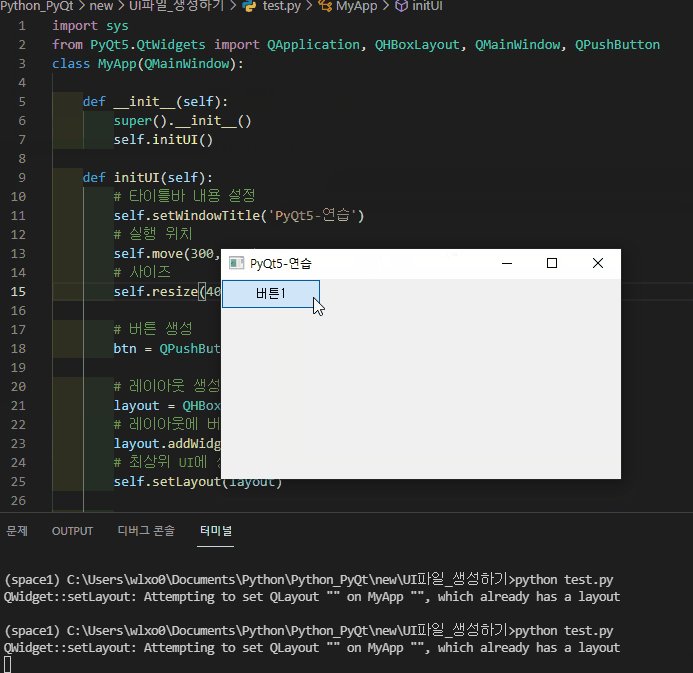
아래는 실행 모습.

Qt Designer
툴을 사용한 방법은 결과물을 두 가지 중 하나로 선택할 수 있다. 그래서 공통부분을 먼저 진행하고 결과물 부분에서는 다른 방법을 통해서 진행하는 것을 아래에서 보여준다.
공통 부분

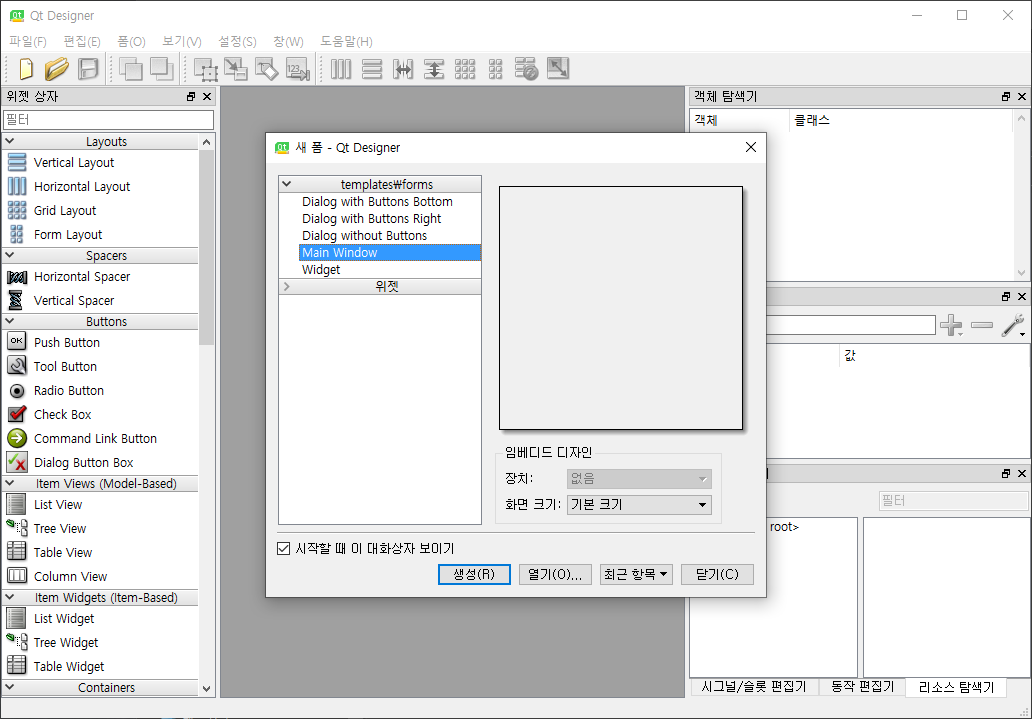
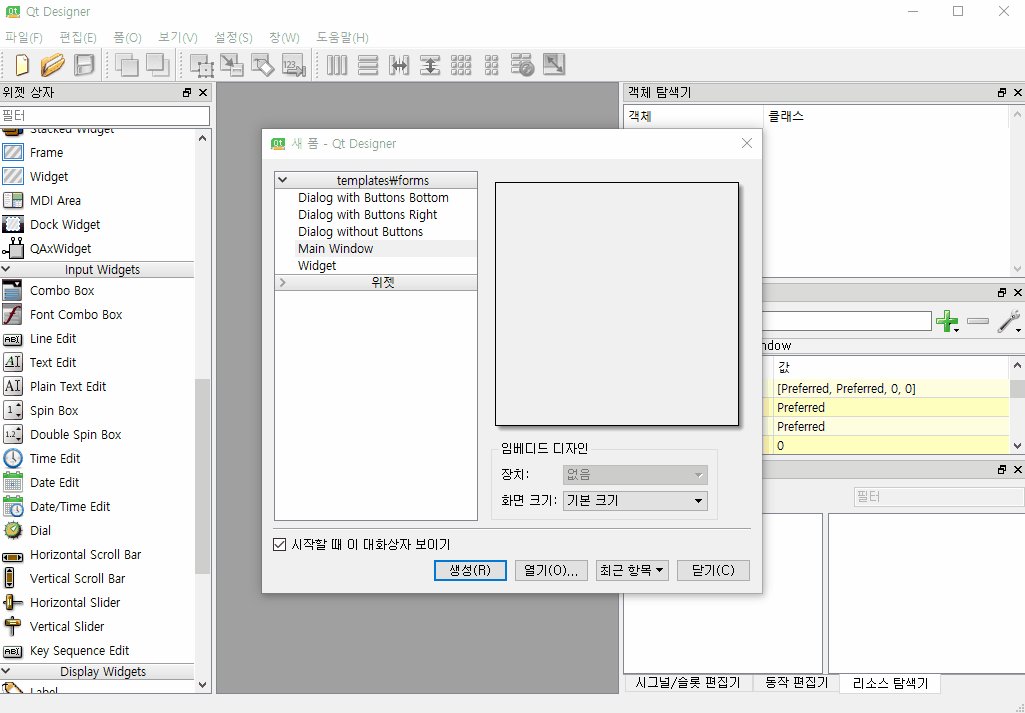
새로운 폼을 열어야 하는데 대부분 Main Window로 부모 화면을 그리고 있다. 다른 추가 화면이 필요하면 Dialog를 사용.

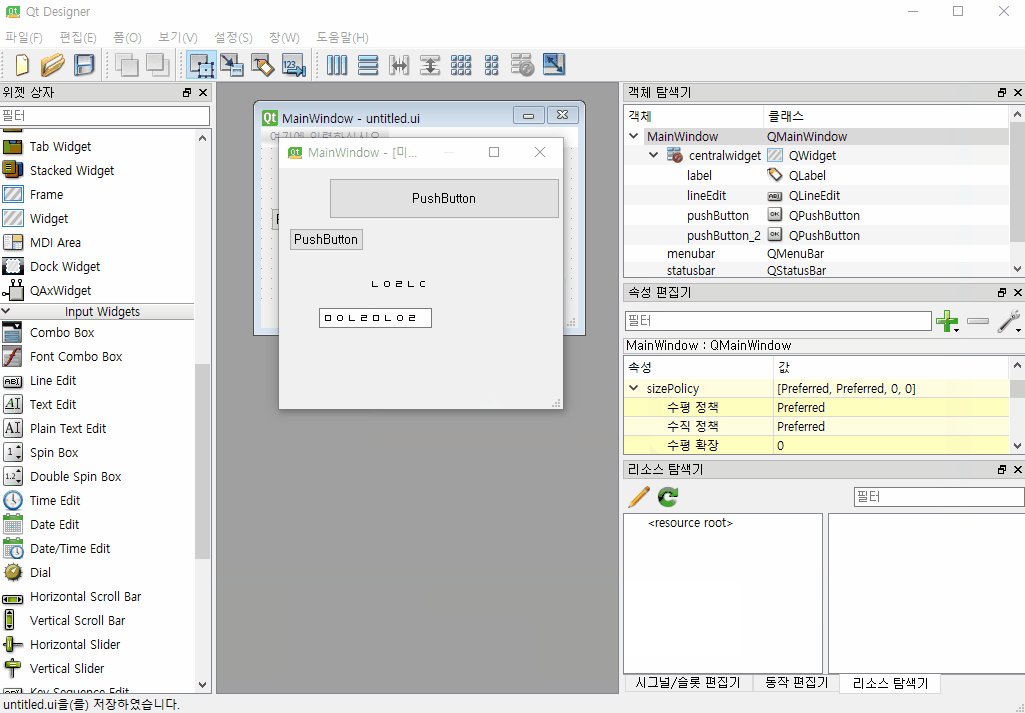
툴에서 UI 배치를 진행하면서 'Ctrl + R'을 누르면 미리 보기가 실행. 어느 정도 테스트할 수준이 되었다면 저장.

기본적으로 저장된 결과는 .ui 형식을 띄고 있다. 여기서 이제 .py로 변환해 사용하거나 그대로 .ui를 사용하거나 고르면 된다. 개인적으로 UI 배치는 툴을 사용하고 나온 결과를 .py로 변환하는게 편리하다고 느껴진다.
.ui 파일 형식
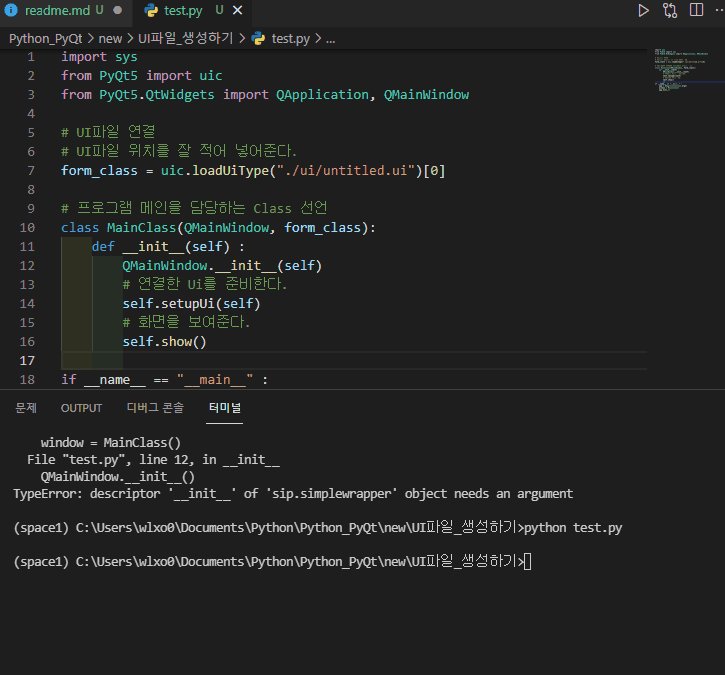
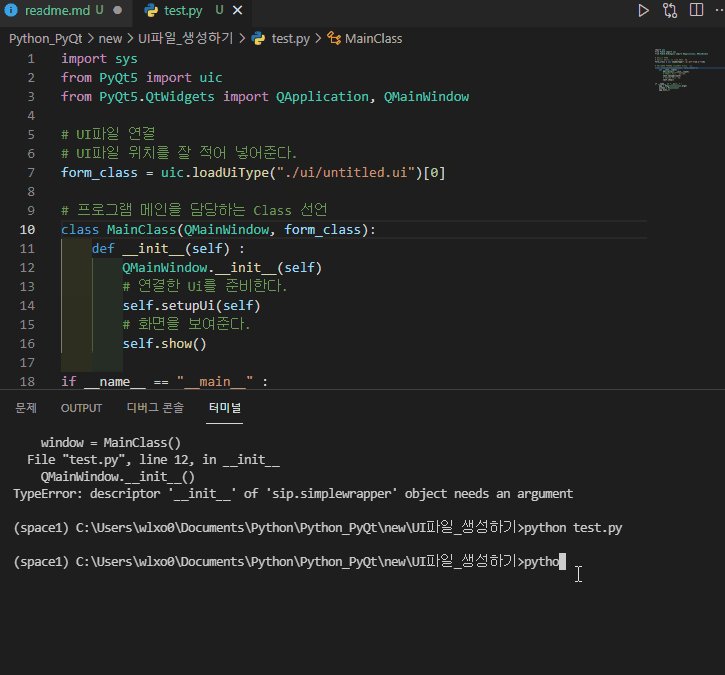
우선 .ui를 그대로 사용하는 방법.

import sys
from PyQt5 import uic
from PyQt5.QtWidgets import QApplication, QMainWindow
# UI파일 연결
# UI파일 위치를 잘 적어 넣어준다.
form_class = uic.loadUiType("./ui/untitled.ui")[0]
# 프로그램 메인을 담당하는 Class 선언
class MainClass(QMainWindow, form_class):
def __init__(self) :
QMainWindow.__init__(self)
# 연결한 Ui를 준비한다.
self.setupUi(self)
# 화면을 보여준다.
self.show()
if __name__ == "__main__" :
app = QApplication(sys.argv)
window = MainClass()
app.exec_()ui파일 위치를 제대로 적어준다면 위에 코드를 통해서 바로 실행 가능. 하지만 기능 구현하는 동안에는 자신이 생성한 위젯들 변수명들을 기억하고 있어야 한다. import 된 게 아니라 실행할 때 로드되는 방식이라 생성된 코드로 작성하면 UI 변수명 자동 완성이 안된다...
.py 파일 형식
.py를 사용하기 위해서는 .ui를 변환해야 한다.

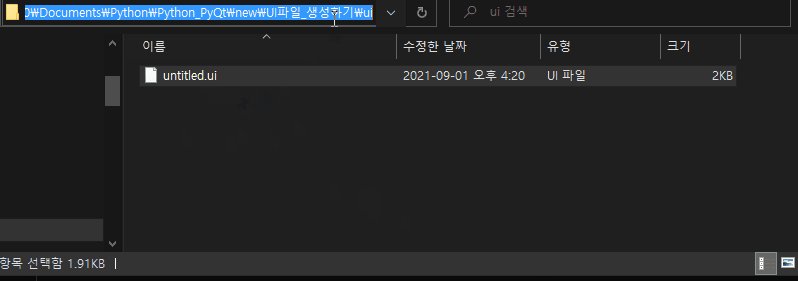
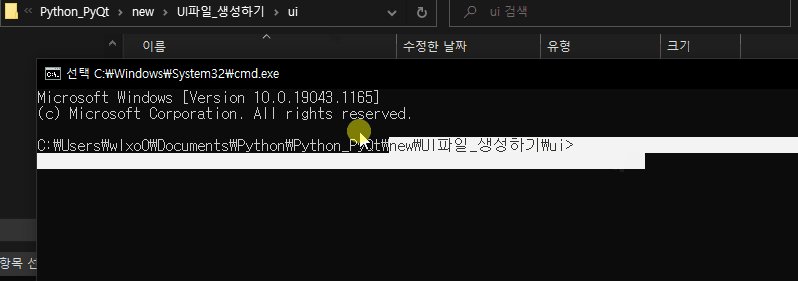
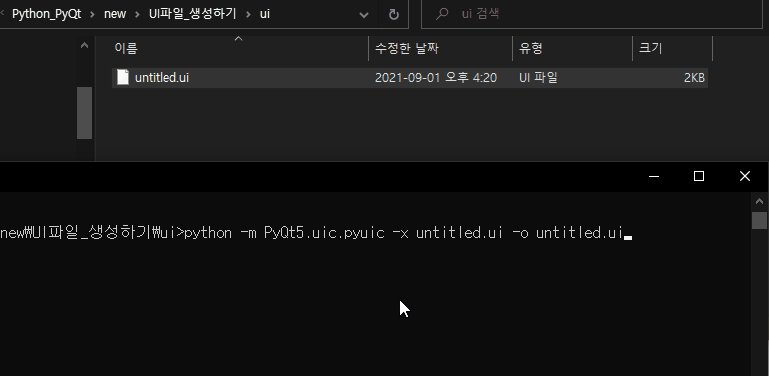
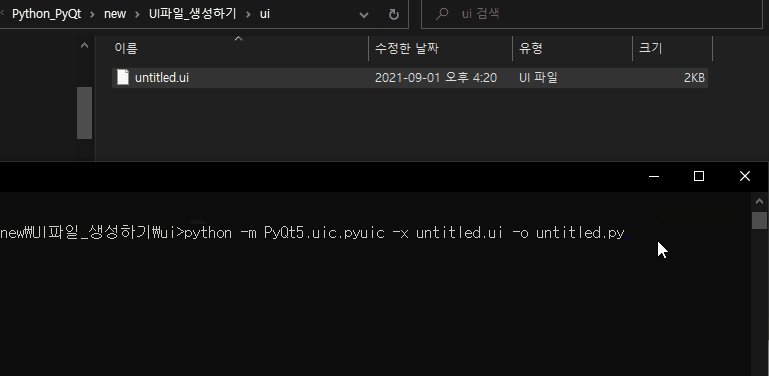
UI 파일이 존재하는 곳으로 이동해 CMD를 실행한다.

Anaconda 가상 환경을 실행한다. 해당 프로젝트 가상환경이거나 pyqt가 깔린 곳을 선택하면 된다.

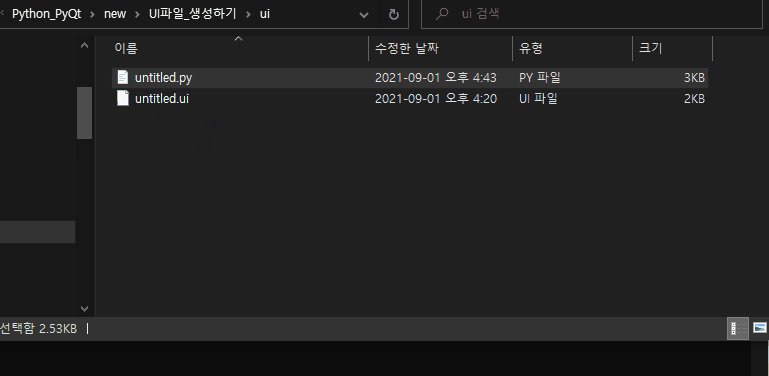
python -m PyQt5.uic.pyuic -x [변환대상.ui] -o [변환완료이름.py]위에 명령어를 사용하면 .ui 파일이 .py 파일로 변경된다.
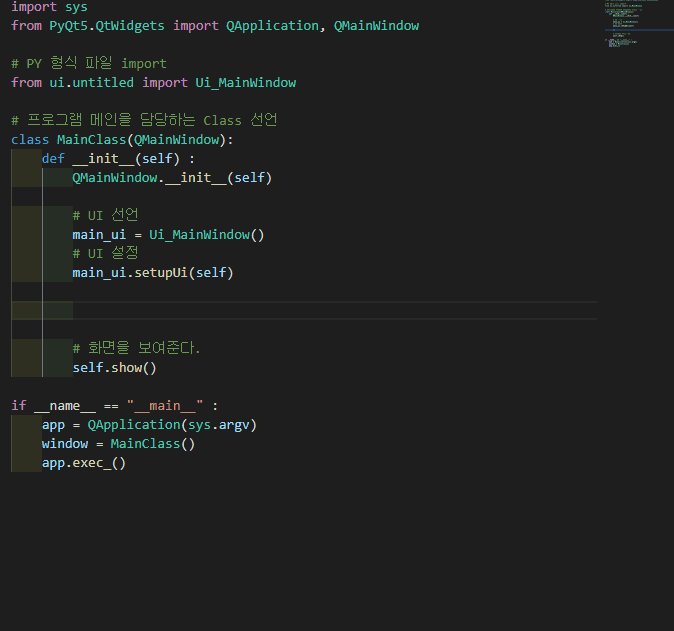
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
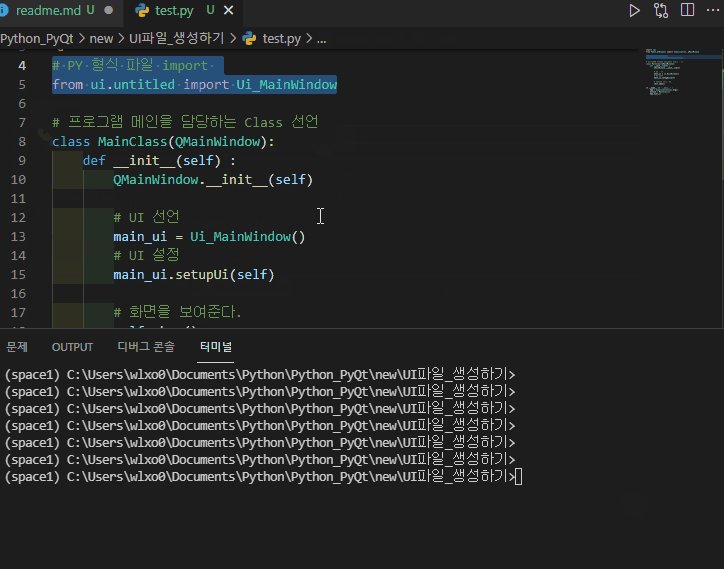
# PY 형식 파일 import
from ui.untitled import Ui_MainWindow
# 프로그램 메인을 담당하는 Class 선언
class MainClass(QMainWindow):
def __init__(self) :
QMainWindow.__init__(self)
# UI 선언
main_ui = Ui_MainWindow()
# UI 준비
main_ui.setupUi(self)
# 화면을 보여준다.
self.show()
if __name__ == "__main__" :
app = QApplication(sys.argv)
window = MainClass()
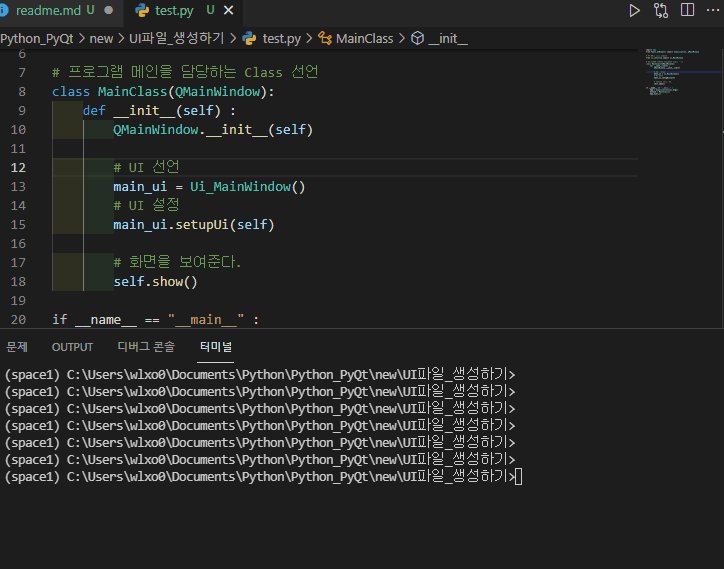
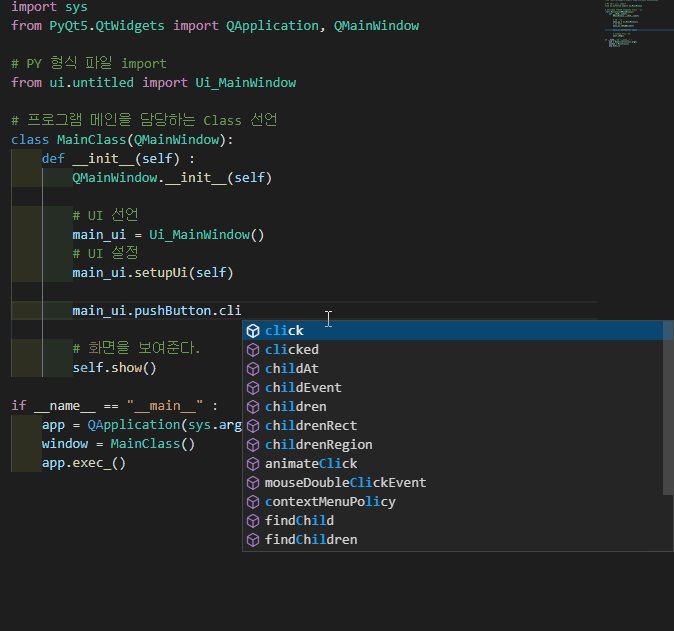
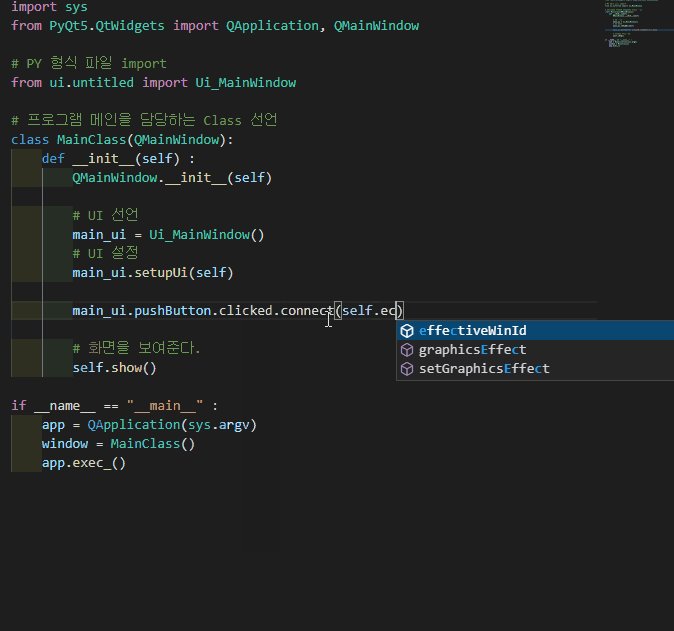
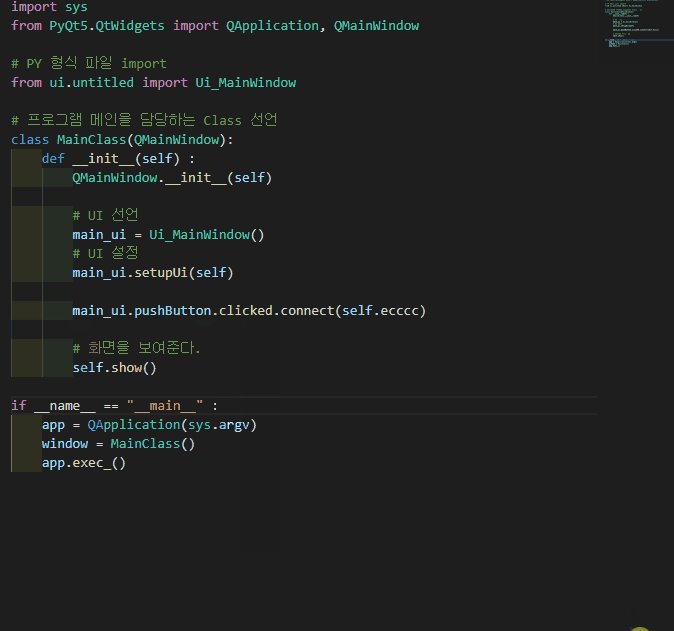
app.exec_().ui 파일을 .py로 변환했기 때문에 평소 Python에서 import 하듯이 클래스를 추가해주면 바로 사용이 가능하다. 클래스를 추가했기 때문에 내가 구현한 UI 변수들이 보이기 시작할 것이다.

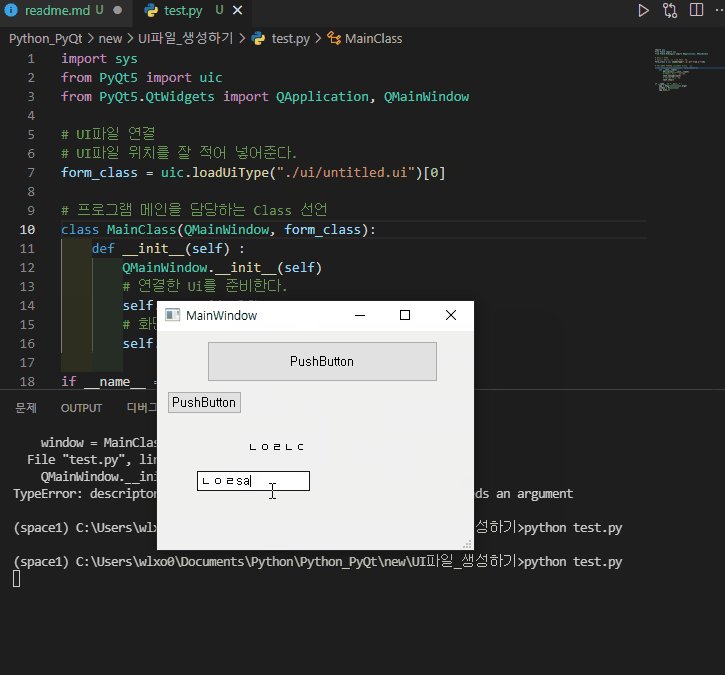
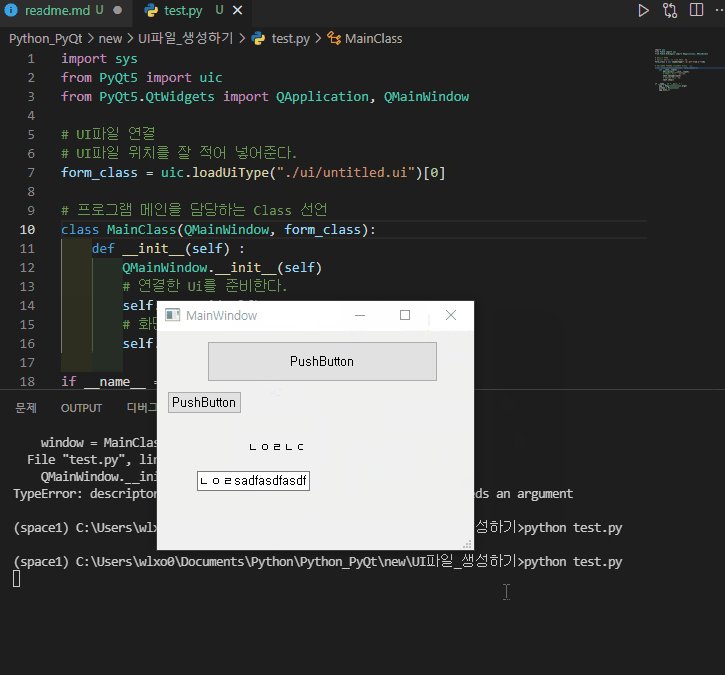
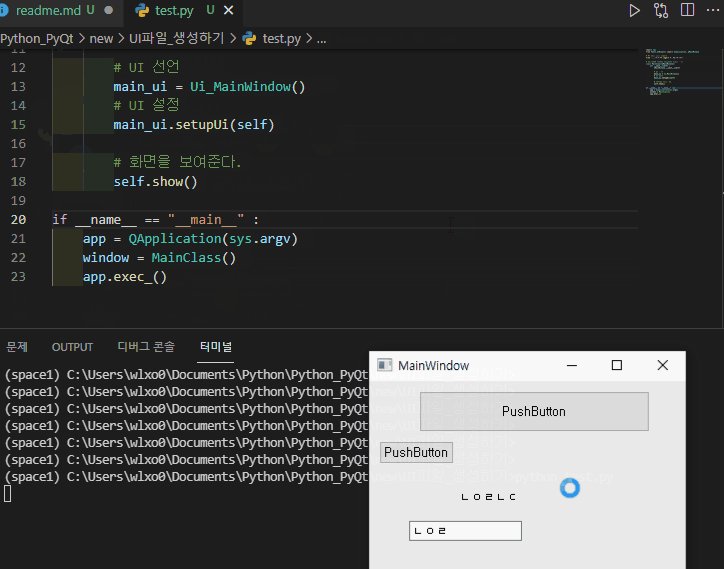
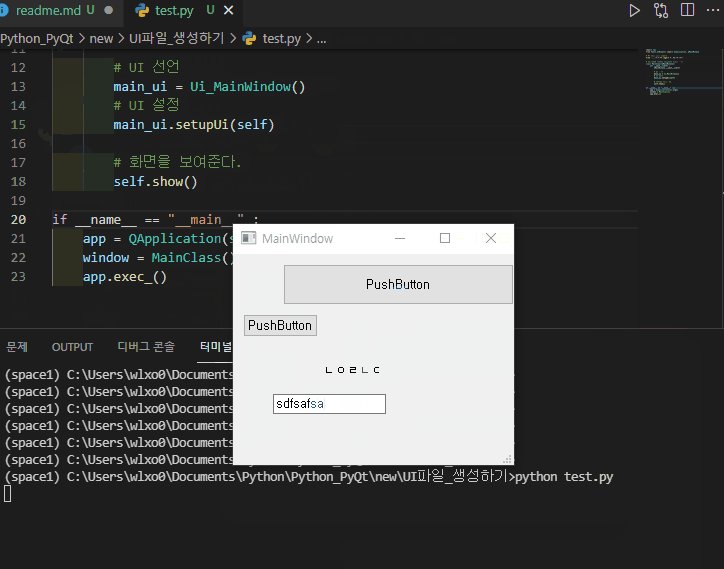
.py 형식이던 .ui 형식이던 실행하면 결과물은 똑같다.

.ui 방법과는 다르게 생성한 위젯들과 메서드가 보인다. .ui는 자동완성이 되지 않는다..
마무리
Qt Designer를 이용한 .py 형식 방법이 제일 귀찮지만 UI를 그리고 python 코드에서 메서드를 호출할 때와 배포할 때를 다 고려한다면 좋은 방법 같다.
.py 형식과 .ui 형식 차이를 알고 싶었어 PyQt 디스코드 채널을 들어가서 물어봤으나 명확한 답변은 듣지 못했다. 명령어 입력하는 것이 서툴러도 계속하다 보면 늘기 때문에 연습 겸 변환을 수행하고 진행하는 것은 어떤지..
cmd로 생성된 .py형식 파일을 열어보면 정석으로 작성된 PyQt UI 생성 코드를 볼 수 있다.
'Python' 카테고리의 다른 글
| [Python] How to Run 70B LLMs on a Single 4GB GPU (0) | 2024.04.25 |
|---|---|
| [Python]Convolutional Neural Network (CNN) & Computer Vision (0) | 2024.04.25 |
| ESP32 cam Person Detection (0) | 2024.04.19 |
| Raspberry Pi NTP Server (0) | 2024.04.16 |
| Pickle In Python (0) | 2024.04.15 |


댓글